GrampsJS Setup - CORS Error and port change request - Development - The Gramps Project (Discourse Forum & Mailing List)

CORS error in pyscript solved | Access to fetch at 'file' from origin 'null' has been blocked - YouTube

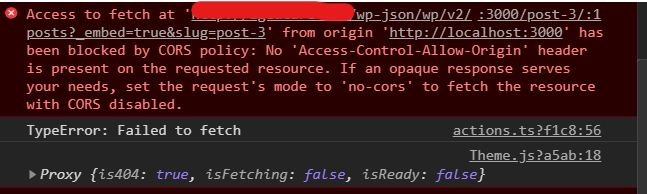
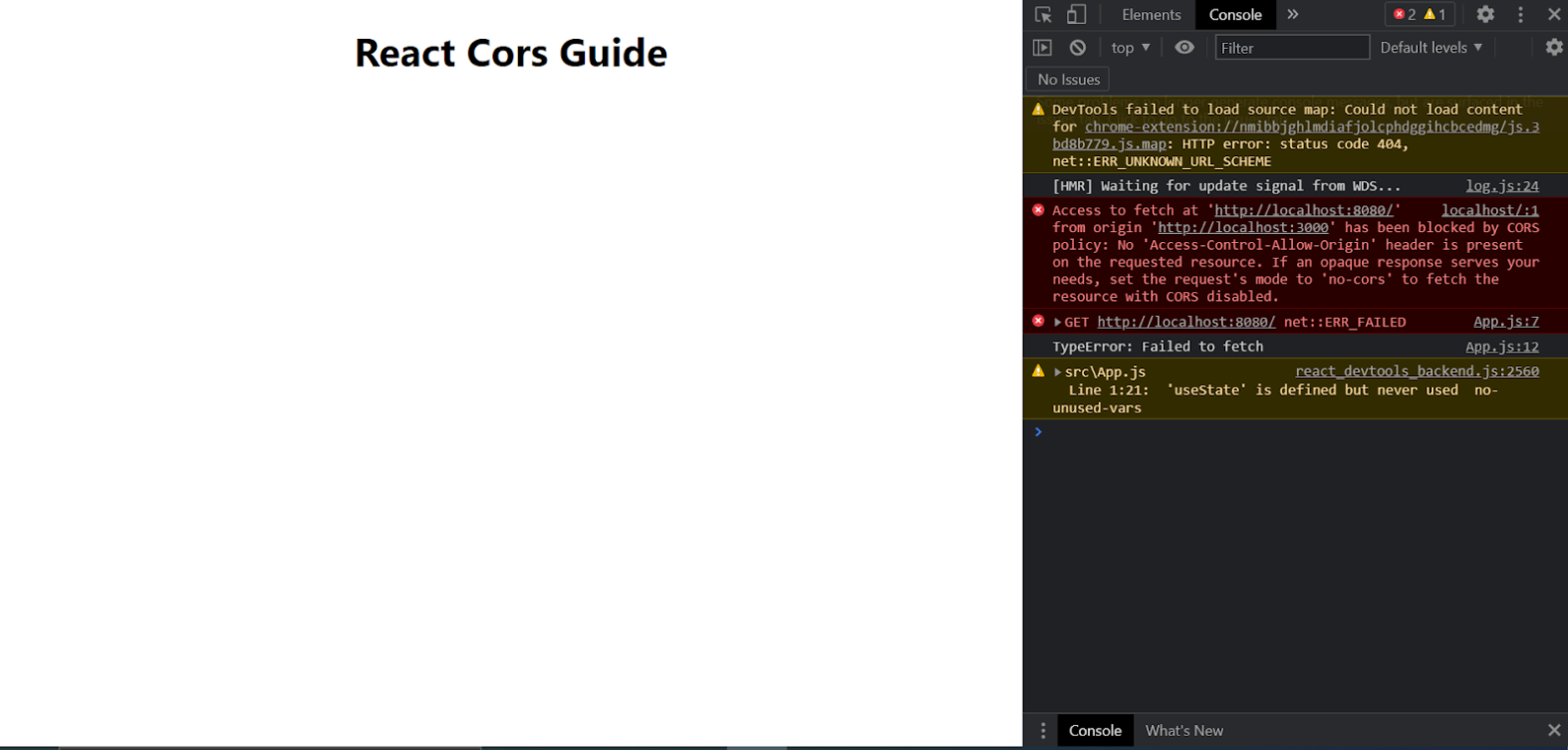
Access to fetch at <Fetching API URL> from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Developing with Prismic - Prismic People

Access to fetch from origin has been blocked by CORS · Issue #3 · Azure-Samples/ms-identity-javascript-v2 · GitHub

Access to fetch has been blocked by CORS policy, value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include' : r/django

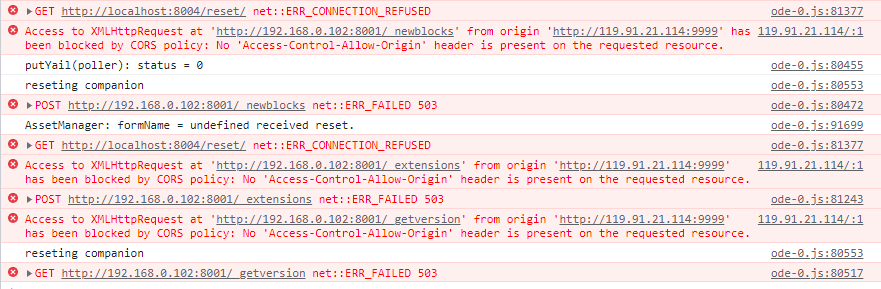
Access to fetch from origin has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present

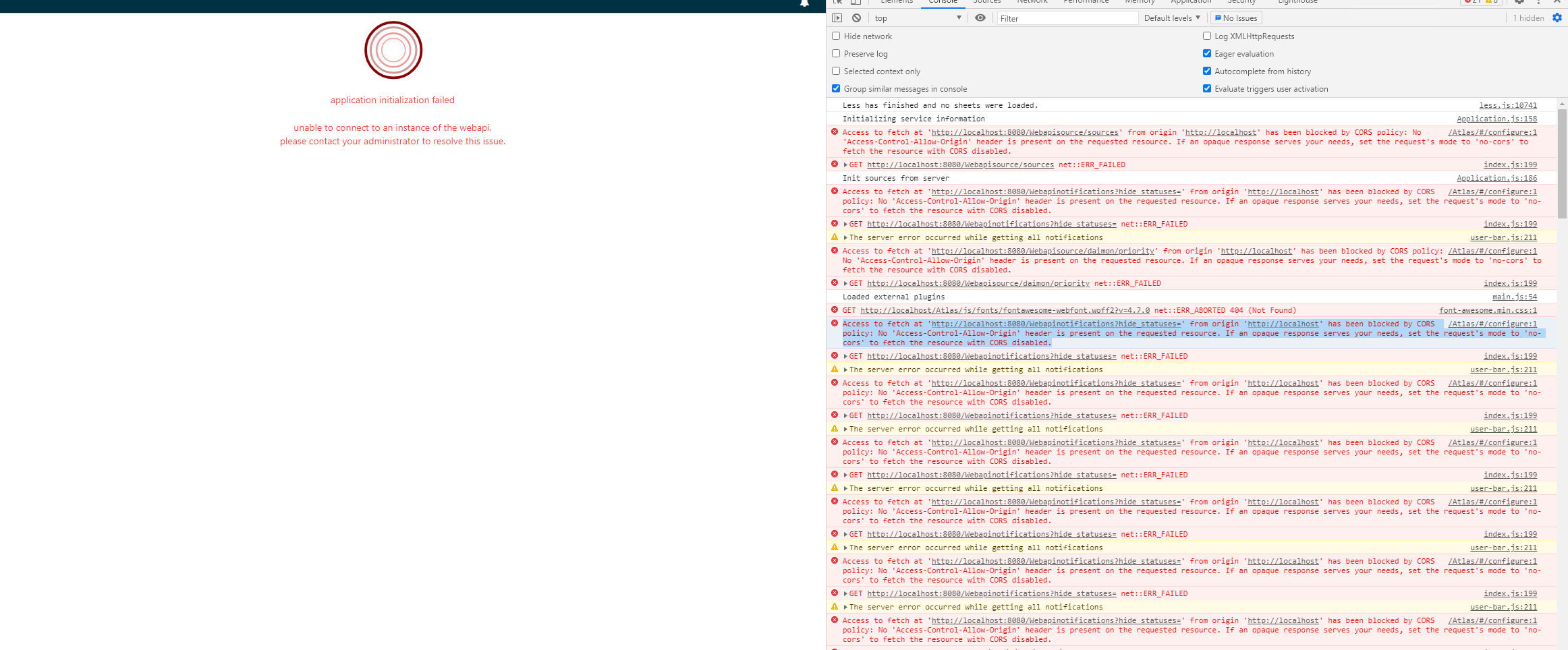
javascript - Fetch api cors request throws error: No 'Access-Control-Allow-Origin', but Pre-Flight response shows header is set - Stack Overflow

Chrome DevTools on Twitter: "Ouch, bitten by CORS errors. With the new prototype, you can override the "Access-Control-Allow-Origin header" locally to see if the proposed solution (in console) works! Share your thoughts

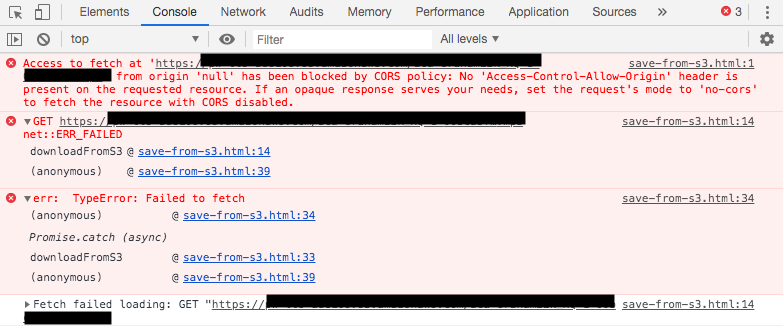
aws lambda - Access to fetch at '' from origin '' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Access to fetch has been blocked by CORS policy: No 'Access-Control-Allow-Origin' - FIXED! - YouTube