
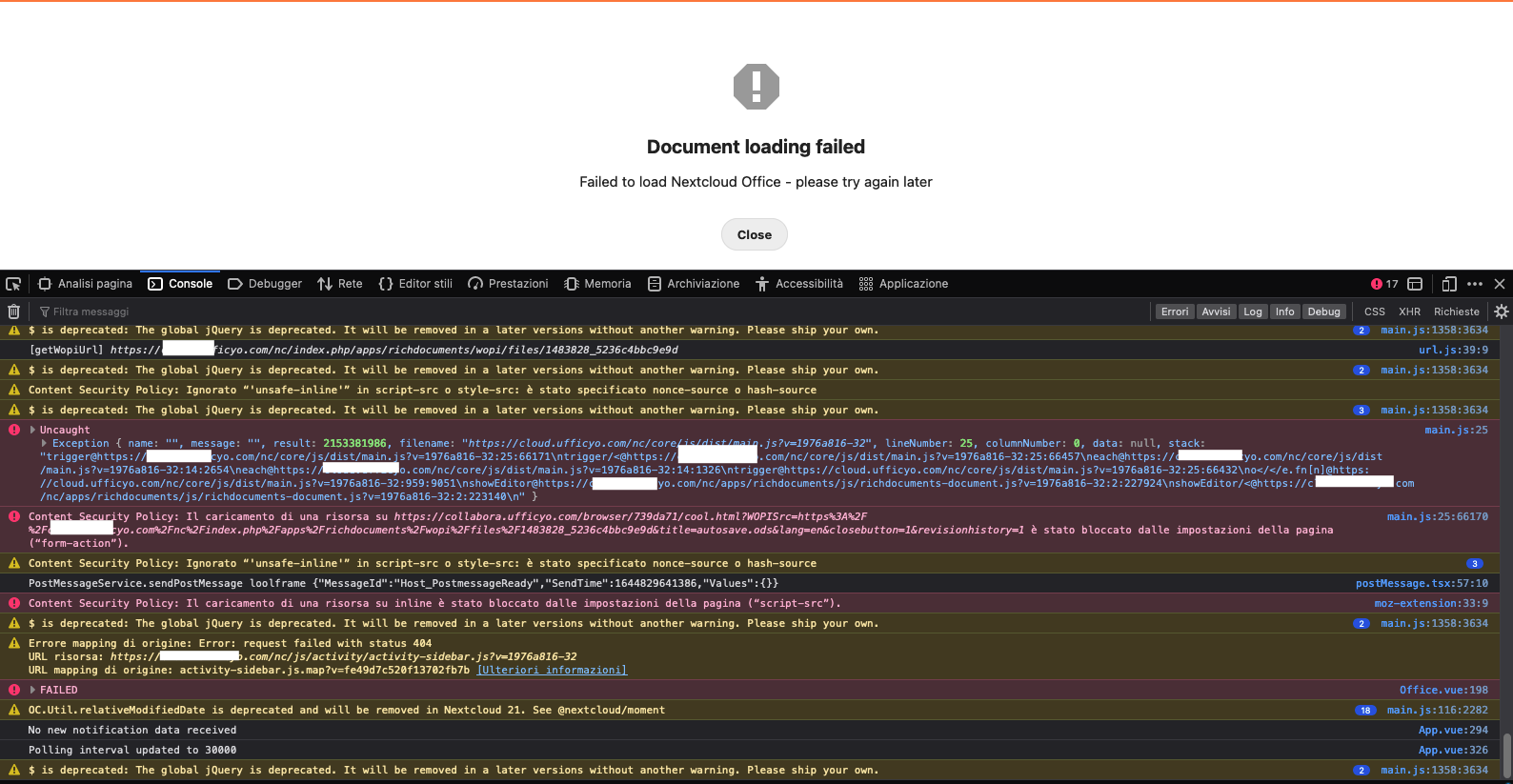
Refused to send form data to .. because it violates the following Content Security Policy directive: "form-action 'self'" - 📄 Collabora - Nextcloud community

Getting UI Error while adding Content Security Policy - Experience Manager (PaaS/OnPrem) - Bloomreach Community

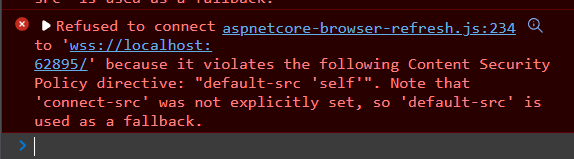
NET 6 Hot Reload and "Refused to connect to ws: because it violates the Content Security Policy directive" because Web Sockets - Scott Hanselman's Blog

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

javascript - Refused to load the script because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline' - Stack Overflow

Not loading due to Content Security Policy Directive on CDN requests · Issue #1283 · graphql/graphql-playground · GitHub

visualforce - Refused to frame because of ancestor violation with CSP's while using a connected app and displayed through the canvas app - Salesforce Stack Exchange

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

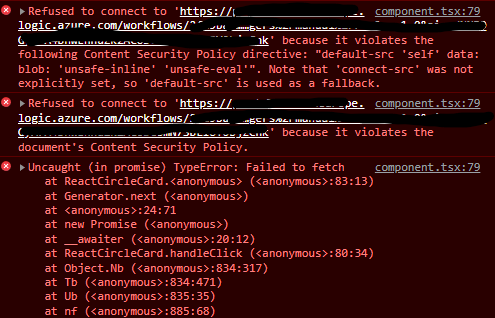
Refused to connect because it violates the following Content Security Policy directive: "default-src 'self'" · Issue #4054 · axios/axios · GitHub

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

⚖ Browsers support of the child-src directive; child-src is a fallback directive for frame-src and worker-src; frame-src and worker-src take precedence over child-src

Default Content Security Policy prevents login after upgrade to 3.0.13 · Issue #4417 · rundeck/rundeck · GitHub

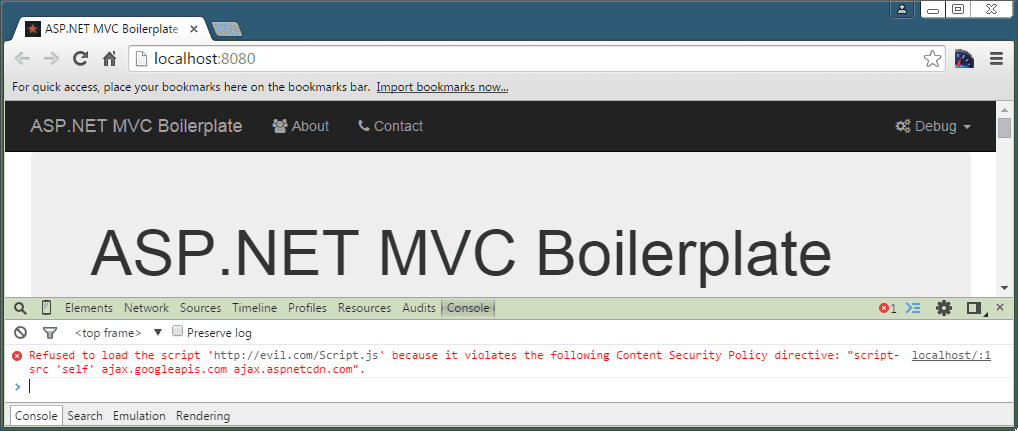
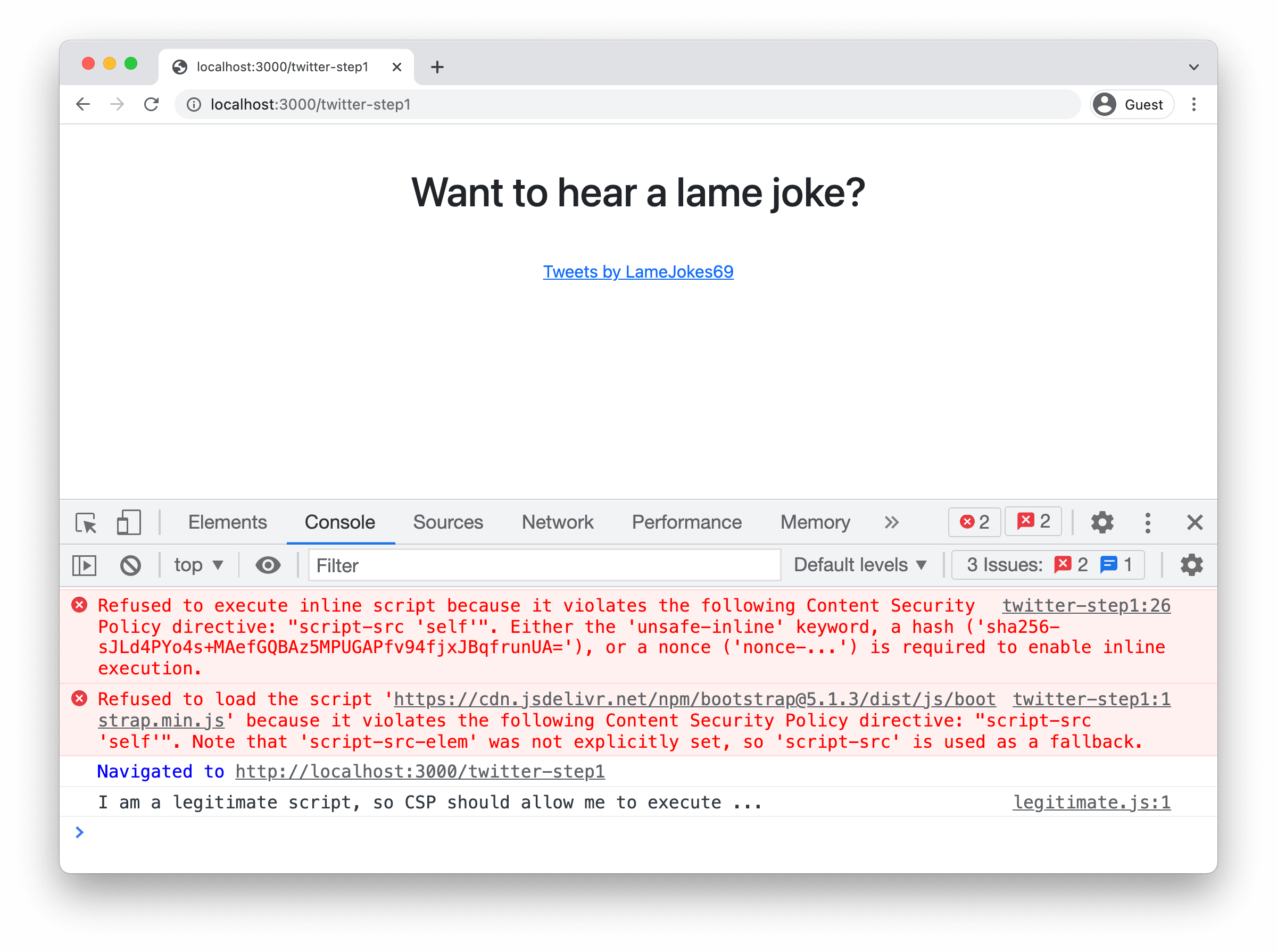
It violates the following Content Security Policy directive: "script-src *" - Browser Support - Brave Community